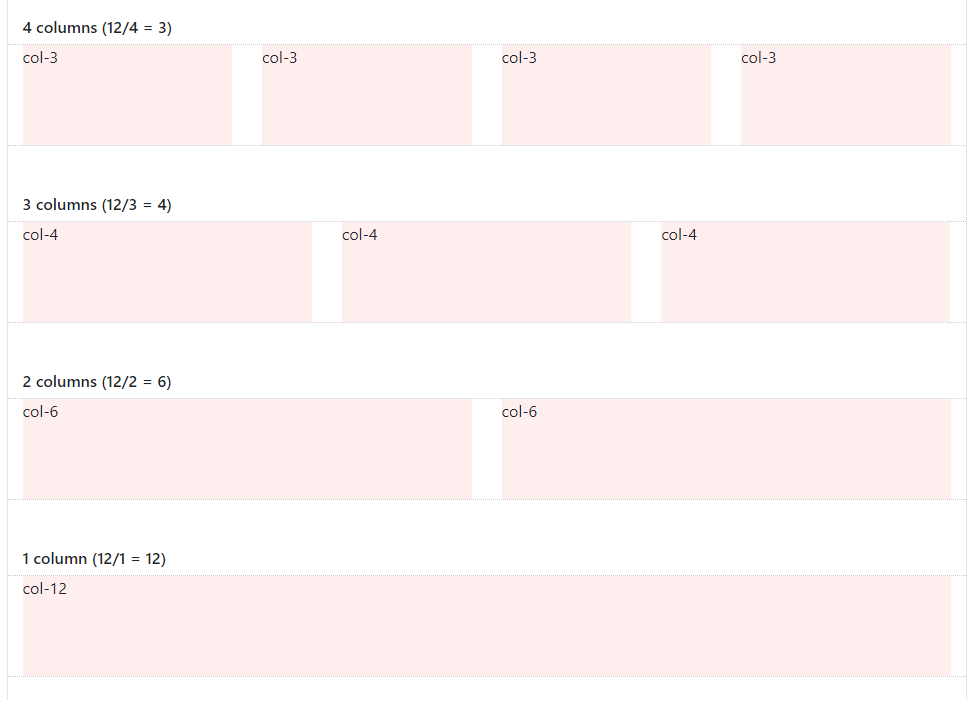
Design responsive layout system using only 40 lines —Know how to implement col-sm-12 and col-md-6 | by realdennis | Medium

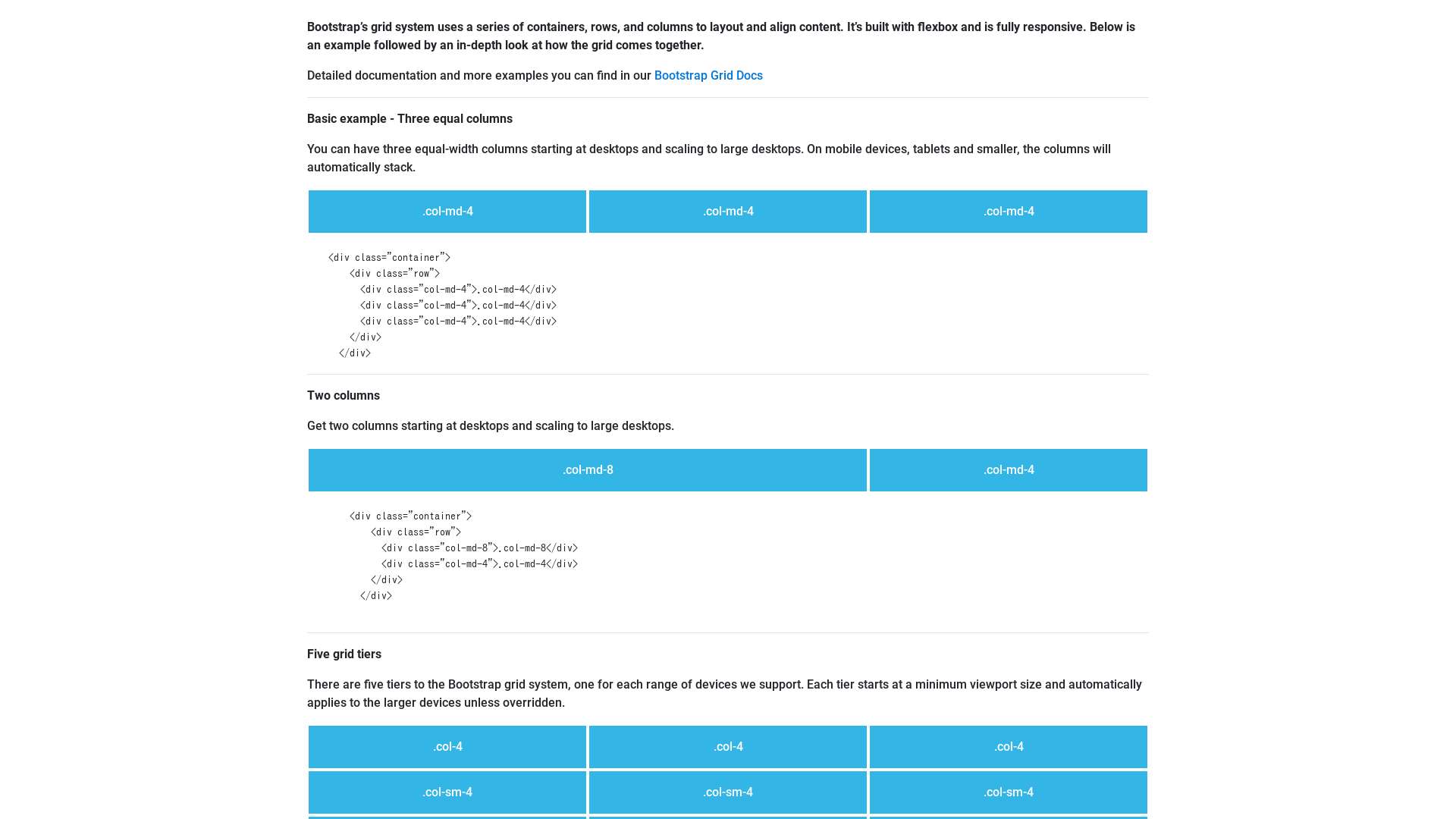
TutorialsTonight - #bootstrap grid system. It let you #design all types of web structure. 👉https://www.tutorialstonight.com/bootstrap/bootstrap-grid-system.php . . . #webdevelopment #webdeveloper #webdev #webdevelopmentcourse #tutorial #tutorials ...